
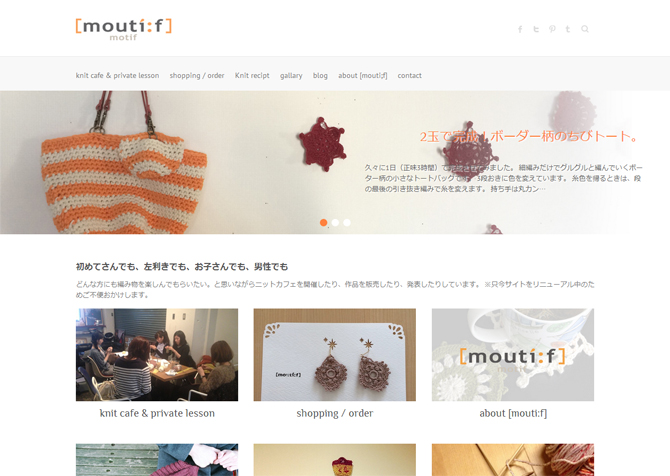
お気づきの方もいらっしゃるかと思いますが、[mouti;f]のWebサイトをリニューアルしました。
[mouti;f]のサイトはこれまで何度となくリニューアルしてますので、もう何回目やらw
会社員仕事がWeb制作ということもあり(学生時代からバイトもしていたので、かれこれ20年近く…)
以前はHTML全て手打ちで手作りで作ったりしたものですが、
今はWordpressというのをサーバにインストールして、プラグインをちょちょいと入れて、見た目をちょちょいといじればカンタンに出来上がっちゃうんですよね。
しかもスマホで見ても最適な表示がされるレスポンシブデザイン!
や~ほんと良い世の中になりましたね!
これまで使っていたテーマ(Wordpressのテンプレートデザイン、無料でさまざまなものが配布されている。少しのカスタマイズでさまざまなデザインのページが出来上がる。)も素敵だったのですが、トップに最新記事が出るだけなので、[mouti;f]の活動内容が俯瞰して見られませんでした。(見たい人がいるかどうかは別として)
たまたま友人のWebサイトをつくる機会があり、Wordpressをちまちまといじっていたら、リニューアルしたい熱が再燃。
まだ完全リニューアルではありませんが、なんとなく形になりました。
というわけで、今回使ったテーマやカスタマイズに利用したプラグインなどを自分の備忘録も兼ねてご紹介します♪
長いので適当に読み流してください。いや、別に読まなくてもいいや!
【テーマ】「Attitude」でレスポンシブ&多様なタイプのコンテンツを持つサイトに!

「Attitude」というテーマを使いました。
こちらのスタイルシートやなんかをいじって今の形になりました。
ブログサイトだけではなく、ビジネス向けのサイトも作れて、かつレスポンシブデザイン採用な上に無料!という優れもののテーマです。
このテーマの導入を詳しく解説しているサイトもあります。
だいたいこちらを見ながら作っています。
いろいろな無料テーマを細かな導入手順付きで解説しているステキサイトです。
[テーマタンク]無料ながら万能、多用途型のWPテーマ「Attitude」。魅力と使い方を徹底解説です。
【プラグイン】今回のリニューアル含めて導入してるプラグイン全部紹介※デフォルトで入っているものを除く
今回新しく導入したプラグイン
1)Auto Post Thumbnail
今回のテーマもですが、各投稿記事のアイキャッチ画像を表示に使うことが多いのに、前回使っていたテーマでは記事一覧のサムネイルは記事の最初の画像を自動的に使う設定になっていたので、困っていなかったのですが、今回はアイキャッチ画像を使うテーマなので、採用。
過去の記事も含め自動的にアイキャッチ画像を設定してくれます。
設定方法や設定時に気をつけたいことはググってみましょ♪
2)Newpost Catch
最新記事の一覧をサムネイル付きで表示できるプラグインです。
デフォルトでも最新記事の一覧ウィジェットがあるのですが、サムネイルがないのですよね…。これだとカテゴリーを洗濯して表示できたりします。サムネイルはアイキャッチ画像を使用。
3)Wordpress Popular Posts
Newpost Catchと似てますが、アクセスの多い記事へのリンクを生成できるプラグインです。
カウント方法をいろいろと設定したりできます。割と読んじゃいますよね?人気の記事。
4)Page Builder by SiteOrigin
プログや固定ページのレイアウトは上から下に要素を並べていくのが基本で、3カラムとか2カラム表示したい!となるといろいろと技術が必要でした。(適当なHTML×CSS知識がない私には無理)
これだとドラッグ&ドロップで簡単に複雑なレイアウトのページも作れます。
細かな余白の調整とかできないですが…。
5)Trust Form
今までお問い合わせのフォームは別のプラグインを利用していたのですが、更新ストップしたということで推奨されたこのプラグインを使っています。
フォームの作成はフォーム要素をドラッグ&ドロップで持ってきて詳細を設定し、作成したフォームのショートコードをフォームを出したいページのソースに貼り付けるだけ。
確認、完了画面の細かな設定や、自動返信の文面等も設定できるすぐれものでした。
これまでも導入していたけど引き続き使うもの
バックグラウンドで活躍するプラグイン
1)All In One SEO Pack
WordpressのSEO対策といえばコレのようです。
細かい設定はこのプラグインについて細かく解説しているページを参考にしました。
2)BackWPup
WordpressのDBとかのバックアップを取って、好きな場所にデータを保管してくれる…らしい。
(設定してあるけどちゃんと動いているのかしらん…)
3)Category Order
Wordpressの投稿カテゴリーって作った順に並んでしまい後で変更できない、のでこのプラグインを入れて順番を替えています。
4)Google XML Sitemaps
Google検索エンジンに認識してもらうためのサイトマップつくるプラグイン…だと思います。
5)Open Graph Pro
Facebookなどにサムネイルをちゃんと認識してもらったりするためのプラグインです。入れておかないとブログ記事をシェアしてもいつも同じ画像を出してきたりするとかしないとか。
6)Ultimate TinyMCE

ブログや固定ページ投稿画面で様々な要素をボタンひとつで加えられるようにするプラグイン。
ツールの並べ替えや取捨選択もできます。
7)Revision Control
投稿記事のバージョン管理をしてくれるプラグイン。
サイトの見た目が充実するプラグイン
8)Pinterest RSS Widget
Pinterestの最新Pinのサムネイルを一覧表示できるウィジェットプラグイン。
9)Tumblr Widget
6と似てますが、Tumblrの最新ポストをサムネイル付きで表示できるウィジェットプラグイン。
10)WP-PageNavi
ページネイションをカスタマイズできるプラグイン。
11)WP Social Bookmarking Light
記事ページのテンプレートに貼り付けておいて、FacebookやTwitterなどにシェアしてもらうためのボタンを設置できるプラグイン。
12)Yet Another Related Posts Plugin
関連記事へのリンクを設置できるプラグイン。サムネイル(アイキャッチ画像を使用)付きにもできて、レイアウトも独自CSSを読み込めるので自由にできます。
今回「Auto Post Thumbnail」を導入したのでサムネイル付きで各ブログ記事に貼り付けています。
私のCSS操り技術が低いのでものすごい余白が出ちゃってますがw
結構いろいろ入ってますね。
これにデフォルトで入っているようなプラグインも…。
プラグインは増えれば触れるほどヘッダーのソースがものすごく長くなるのですね。今回はじめて気が付きました。
これをどうにかするにはテンプレートに直接PHPを書くとかしかないようです。(難易度高すぎや)
Google検索エンジンはそこまでソースの綺麗さは見ないので(といってもあまり煩雑だと肝心な要素をなかなか見てもらえないかも?)良いのですが、気持ち悪いですね…。
あと今回はプラグイン編集でプラグイン自身の見た目をいじる方法を覚えたのはちょっと収穫だったかもしれません。
サイトの編集をするときはWordpressに関するさまざまなプラグインやテーマの情報を検索しながら、つくっていくのですが、その時は「コレ便利そう!私のサイトでも使ってみよう!」と思うのですが、後から見ると「なんでコレ入れてたんだっけ…?」なんていうものも多かったりします。
そんな時のためにも、たまにはこうしてまとめておくのもいいかもしれません。
それもいいけど、まだ未完成なShoppingのところとか何とかせねば…。
(今まで作って欲しいな!と言われたニットアイテムを少し販売することにしたのです)
現場からは以上です!
[追記と言うかさらにメモ]
■パーマリンクを設定し直す。
URLがデフォルト設定のままだったんだけど、ちゃんとパーマリンクの設定を行ったほうが良いみたい。しかしURLが変わっちゃうよ…。ということで変更しつつ、リダイレクトかける設定をしたいと思います。
ま大したアクセスが有るわけでもないので…。
参考:WordPressのパーマリンク設定を途中で変更する方法
■子テーマ導入
テーマのstyle.cssを直接変更してたのですが、これやるとテーマの更新をした時にこの変更も消えちゃったりするんですよね…。というわけで子テーマも導入しなくちゃ。
参考:
【重要】WordPressテンプレートのカスタマイズ前に・・・子テーマをつくってのカスタマイズ方法 -CSS篇-
【注意】子テーマ作成でトラブルが起きたら…子テーマをつくってのカスタマイズ方法 -functoins.php篇-
[更に追記]
■トップページをルートディレクトリに変更
ずっと気になっていたのです。URLはルートディレクトリではなくてサブディレクトリがトップページになることが。
http://motif-motif.com/knitgallary/ →こうだった。
↓
http://motif-motif.com/ →本当はこうしたかった。
さくらインターネットのサーバのクイックインストール機能でWordPressをインストールすると、どうしてもサブディレクトリを作るしかなくて悶々してたのですが、すんごい簡単にルートディレクトリに変更できました。(厳密にいうと仮想的にそう見せてるのですが)
相変わらずWordPress関連のファイル一式はインストールしたディレクトリにまとまっているので他のと誤って消す心配もないのでした。以下のページを参考にさせてもらいました。
サブディレクトリにインストールしたWordPressをルートディレクトリ表示に変更(さくらインターネット編)
実際にファイル自体もルートディレクトリにおいてWordPressをインストールする方法もあるようです。
さくらのレンタルサーバにWordPressをインストール(手動)
■パーマリンクを変更しても自動的にリダイレクトしてくれるプラグインも導入
上の追記でパーマリンクの設定を変えたい…と書いてたのですが、
簡単に旧URLから新URLへ301リダイレクト(検索エンジンに永久にURL変更しますよというのがわかるリダイレクト方法)をしてくれるプラグインがありました!
「Permalink Redirect」でパーマリンク変更後のリンク切れを防ぐ
上記ページが参考になります。
というわけで思い切って変更してみました。
(まあどうぜ月間PVようやく1万程度のサイトなのでね…)
![[mouti;f]](http://motif-motif.com/knitgallery/wp-content/uploads/2015/09/logo300.jpg)
コメントは受け付けていません。